상세 컨텐츠
본문
📢 Instant Scroll Detector Pro
Bubble 앱에서 스크롤 활동을 감지하고, 사용자 인터랙션에 기반한 다이나믹하고 반응형 UI를 쉽게 구현하세요!
Pro 버전에서는 더욱 세밀한 제어와 유연한 설정이 가능해져, UI 효과를 한 단계 업그레이드할 수 있습니다.
헤더 숨기기, 애니메이션 트리거, 맨 위로 가기 버튼 표시 등을 더욱 정교하게 구현하고 싶다면, Instant Scroll Detector Pro가 최적의 솔루션입니다.

🌟 Pro 버전의 새로운 기능
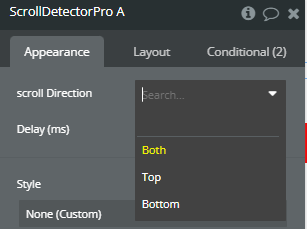
🔹 커스텀 스크롤 방향 감지
▪ 위로만(Top), 아래로만(Bottom), 혹은 양방향(Both) 스크롤을 개별적으로 감지하여 더욱 정교한 UI 반응을 구현하세요.
🔹 반응 지연 시간 설정
▪ 스크롤이 멈춘 후 몇 밀리초(ms) 뒤에 상태 변화를 감지할지 직접 설정하여, 더욱 부드러운 전환 효과를 적용할 수 있습니다.
✨ 주요 기능
1️⃣ 실시간 스크롤 감지
▪ 사용자가 스크롤을 시작하면 isScrolling = yes, 멈추면 isScrolling = no 상태를 즉시 감지합니다.

2️⃣ 쉽고 직관적인 상태 활용
▪ isScrolling 스테이트를 직접 Bubble의 조건문에서 활용하여, 애니메이션, 워크플로우, 시각적 변화를 간편하게 설정하세요.
3️⃣ 고급 스크롤 방향 감지
▪ 특정 방향(위로, 아래로, 양방향)만 감지하도록 설정할 수 있어, 더욱 정교한 UI 동작을 구현할 수 있습니다.

4️⃣ 사용자 맞춤 반응 지연 설정
▪ 스크롤이 멈춘 후 isScrolling = no 상태로 전환되기까지의 시간을 조정하여, 보다 자연스러운 사용자 경험을 제공하세요.

5️⃣ 유연한 커스터마이징
▪ Bubble의 모든 페이지에 매끄럽게 적용되며, 다양한 디자인 및 기능 요구 사항에 맞춰 조정할 수 있습니다.
📌 활용 사례
✅ 정교한 헤더 숨기기/표시
→ 아래로 스크롤할 때만 헤더를 숨기고, 위로 스크롤할 때 다시 나타나도록 설정할 수 있습니다.
✅ 맨 위로 가기 버튼 표시
→ 사용자가 아래로 스크롤할 때만 버튼을 나타내고, 위로 스크롤할 때는 사라지도록 조정할 수 있습니다.
✅ 스크롤 방향에 따른 애니메이션 트리거
→ 사용자가 위로 스크롤할 때와 아래로 스크롤할 때 서로 다른 애니메이션 효과를 적용할 수 있습니다.
✅ 부드러운 UI 전환을 위한 지연 설정
→ 스크롤이 멈춘 직후 요소가 즉시 사라지지 않도록 설정해, 더욱 자연스러운 인터랙션을 연출할 수 있습니다.
지금 바로 사용해 보세요
Bubble 앱의 버튼 인터랙션을 향상시켜 더욱 세련된 UI를 구현하세요.
- 데모 페이지: Demo Editor
- Bubble 플러그인 페이지: Plugin Page
지원 및 맞춤 플러그인 개발
플러그인 사용 중 도움이 필요하신가요? 맞춤형 Bubble 플러그인이 필요하신가요? 문의하세요.
- 이메일: support@if-inity.io
- 웹사이트: if-inity.io
IFINITY의 더 많은 플러그인 보기
'4️⃣ DEV TIP > Bubble.io' 카테고리의 다른 글
| 버블 워크로드 최적화 3탄: 빠르고 효율적인 앱 만들기 (0) | 2025.02.20 |
|---|---|
| 버블 개발에서 속도와 비용을 줄이는 법! 클라이언트 사이드 vs 서버 사이드 로직 차이점 정리 (1) | 2025.02.19 |
| 버블(Bubble.io) 워크로드 관리, 앱 성능을 좌우하는 핵심 요소! (0) | 2025.02.18 |
| Instant Scroll Detector (0) | 2025.02.17 |
| 버블(Bubble.io) 워크로드 완벽 가이드: 서버 비용을 아끼는 최적화 방법 (0) | 2025.02.17 |





