상세 컨텐츠
본문
안녕하세요 버블인증 공식 노코드 agency
if-dev 개발자 남민우 입니다🚀
저번 포스팅에서는 버블의 link요소를 이용한 seo간단 꿀팁을 공유해드렸는데요,
오늘은 Bubble로 제작한 웹사이트에서 깔끔한 URL 구조의 중요성과
path와 parameter의 장/단점 에대해 공유 드리려고 합니다
웹사이트를 제작할 때, 잘 설계된 URL 구조는
사용자에게 신뢰를 주고, SEO 측면에서도 큰 이점을 제공합니다
1️⃣깔끔한 URL의 중요성
웹사이트를 제작할 때 URL 구조는 검색엔진과 사용자 모두에게 중요한 역할을 합니다.
URL이 깔끔할수록 사용자는 페이지의 내용을 쉽게 예측할 수 있고, 검색엔진 크롤러도 이를 더 잘 색인할 수 있습니다.
URL 예시1: example.com?p=123&type=shoes&detail=true
URL 예시2: example.com/products/shoes/detail/air-max97
위 URL구조를 보면 어떤 URL이 더 보기 쉽고 깔끔하게 느껴지시나요?
첫번째 예시를 보면 shoes를 검색하는 페이지인지, 특정 상품을 보여주는 페이지인지 알기 쉽지 않지만,
두번째 예시를 보면 air max97이라는 신발의 상세 페이지 라는것을 바로 알 수 있겠죠?
이렇게 path를 이용하여 url계층 구조를 명확이 표현할 경우 사용자 경험 뿐만 아니라, SEO측면에서 유리하며,
크롤러가 콘텐츠를 쉽게 파악 할 수 있다는 장점이 있습니다
2️⃣Path와 Parameter
1. Path
구조적 URL로 계층적 정보를 표현
Path는 콘텐츠의 계층 구조를 명확히 나타내는 데 사용되며, URL의 각 부분이 특정 의미를 전달합니다.
example.com/products/shoes/detail/air-max97
products: 최상위 제품 카테고리 (계층1)
shoes: 계층 1에 대한 하위 카테고리
detail: 계층2
air-max97: 계층2에 대한 고유 카테고리
사용 상황
◼ 페이지의 콘텐츠가 계층적 관계를 가질 때.
예: 카테고리, 서브카테고리, 특정 아이템.
◼ 정적 콘텐츠(변하지 않는 페이지)나 의미 있는 구조를 유지해야 하는 경우.
예: 블로그 게시물, 제품 상세 페이지.
🔶장점
🔸사용자가 URL만으로 페이지의 정보를 짐작 할 수 있음
🔸 [SEO] 크롤러가 Path 기반 URL을 더 높은 우선순위로 색인화할 가능성이 큼
🔸 [SEO] 검색엔진 크롤러가 페이지의 구조를 쉽게 이해할 가능성이 큼
🔶 단점
🔸 구조 설계의 복잡함
🔸 한글 URL 처리 문제*
🔸 페이지의 Type of Content 설정 불가**
※ 한글 URL 처리 문제*와 페이지의 Type of Content 설정 불가**에 대한 설명과 해결 방법은 아래에서 자세히 다루겠습니다
2. Parameter
동적 데이터를 전달하거나 필터링 옵션을 나타냄
Parameter는 URL에 키-값 쌍으로 데이터를 전달하며, 주로 쿼리 문자열로 표현됩니다.
example.com/products?category=shoes&type=sneakers
category=shoes: 카테고리 내에서 신발을 지정
type=sneakers: type 내에서 sneakers를 지정
사용 상황
◼동적 데이터나 필터링 옵션을 전달할 때.
예: 제품 목록에서 카테고리, 정렬 옵션 등을 사용할 때.
◼ 사용자 입력을 기반으로 콘텐츠를 표시할 때.
예: 검색 기능이나 정렬 조건을 전달하는 경우.
🔶 장점
- 유연한 url구조
- 인코딩된 한글이 버블 search에서 검색가능
- 다양한 조건과 동적 데이터 반영에 유리
🔶 단점
- 가독성 및 직관성이 떨어짐
- [SEO] 크롤러가 색인 우선순위를 낮게 평가할 수 있음
3️⃣버블에서의 제한점
Path를 사용하여 URL을 깔끔하게 설계하는 과정에서
몇 가지 문제에 직면하게 됩니다
1.한글 디코딩 문제
Path에 한글을 포함한 URL은 자동으로 인코딩되어, 브라우저에서는 %EC%97%85%EB%A1%9C%EB%93%9C와 같은 형태로 표시됩니다.
Bubble의 "Path segments as list"를 통해 인코딩된 한글을 가져오면 자동으로 디코딩되지 않으므로, 검색 및 데이터 처리가 불가능해집니다
해결방법
◼ JavaScript를 활용한 디코딩 처리
Bubble에서 Path Segments를 워크플로우나 플러그인을 통해 가져온 후, JavaScript로 디코딩
◼ Path 대신 Parameter 사용
한글 데이터를 Path로 전달하지 않고, Parameter로 처리하여 디코딩 문제를 회피
◼ 인코딩된 데이터 값을 데이터 필드에 저장(추천)
인코딩된 한글 데이터를 데이터 필드에 저장한 후, 해당 필드를 기준으로 검색을 처리
2.페이지의 Type of Content 설정 불가
개인적으로 가장 아쉬운 부분입니다.
Bubble의 Page 요소에 Type of Content를 설정하면, Bubble은 자동으로 Path에 있는 Slug 또는 Unique ID를 사용하여 해당 페이지의 Type of Content를 설정합니다

그러나 Path의 계층을 나누는 경우, Arbitrary Text를 사용하게 되어 페이지 자체에 Type of Content를 설정할 수 없게 됩니다
사실 이는 크게 문제가 되지는 않습니다. 페이지의 가장 상위 계층인 그룹 요소에 Type of Content를 설정하면, Do a Search for 한 번으로 동일한 효과를 얻을 수 있기 때문입니다


그러나 서비스를 배포하고 동적인 메타태그, 이미지, 페이지 타이틀 등을 설정할 때, 불필요하게 많은 WU(Workload Unit)가 소모되는 경우가 발생할 수 있습니다
페이지 요소에 Type of Content를 설정하지 않으면, 페이지 타이틀 및 메타태그를 설정할 때 동적 데이터를 불러오는 과정에서 반복적으로 Do a Search for를 실행하게 되기 때문입니다
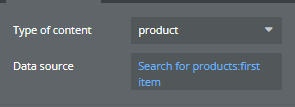
🔴페이지에 Type of Content가 설정되어 있는경우


🔴페이지에 Type of Content가 설정 되어있지 않은 경우


다만, 방대한 데이터를 다루는 경우가 아니라면 WU 사용량은 비교적 크지 않으므로, 적절한 규모의 웹사이트에서는 크게 치명적인 문제로 작용하지 않습니다.
깔끔한 URL 구조는 웹사이트의 사용자 경험(UX)과 SEO 최적화를
동시에 달성할 수 있는 핵심 요소입니다.
🔹오늘은 URL구조의 설계에 따른 장 단점을 다루어 보았습니다
◾Path를 활용하면 계층적 구조를 명확히 표현할 수 있고,
◾Parameter는 동적 데이터 전달에 유리하다는 장점을 가지고 있습니다.
물론, URL 구조 설계에는 상황에 맞는 전략적인 선택이 필요합니다.
적절한 구조를 선택하고, SEO와 WU 사용량까지 고려한 설계는 웹사이트 성능과 유지 보수에도 긍정적인 영향을 미칩니다
SEO 최적화와 사용자 경험은 모두 중요한 웹사이트의 성공 요소입니다
처음 페이지 제작 시, 전략적으로 URL 구조를 설계하여 사용자 경험과 SEO를 모두 놓치지 않으시길 바랍니다. 😊
이피니티 - if to infinite
프로젝트의 시작부터 유지, 확장까지 함께하는 외주 개발 파트너
노코드 Bubble.io 전문 에이전시
📱 앱 · 🌐 웹 · 🛠️ 소프트웨어 · 🔌 플러그인 개발
편하게 문의 주세요!
이메일 문의: support@if-inity.io
사이트: if-inity.io
카카오톡 문의: 톡으로 문의하기
'4️⃣ DEV TIP > SEO' 카테고리의 다른 글
| [SEO 간단꿀팁] 내 사이트 검색 노출률 1000배 높이는 방법🚀 (2) | 2025.01.22 |
|---|





