[Bubble Tips | 회원가입 3탄] 코드없이 Floating Label 구현하기

Floating Label이란?
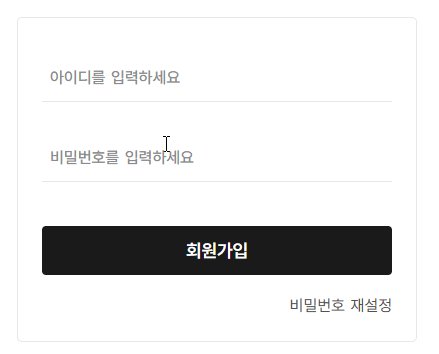
사용자가 입력 필드에 포커스를 주거나 값이 입력되었을 때,
기존 placeholder가 위로 올라가면서 작은 라벨(label)로 변하는 효과입니다.
일반적인 Placeholder만 사용할 경우, 사용자가 입력을 시작하면 Placeholder가 사라지기 때문에
입력 중에 필드의 목적을 잊어버릴 수 있는 문제가 발생합니다.

이런 문제는 사용자 경험을 해칠 수 있으며,
특히 로그인, 회원가입 같은 중요한 폼에서는 잘못된 입력을 유도할 위험도 있습니다.
Floating Label을 사용하면
입력 필드의 목적을 항상 유지하면서도
공간을 절약하고 깔끔한 디자인을 유지할 수 있습니다.
코드없이 Floating Label 구현하기
Step 1
텍스트와 인풋을 한 그룹에 배치하기

이해를 돕기위해 색상으로 구분하였습니다
- 빨간 테두리는 Group요소 (Align to parent)
- 파란 바탕은 Input요소
- 텍스트는 Input의 Placeholder가 아닌 텍스트 요소 입니다

Placeholder를 먼저 입력을하고 Text요소의 margin값을 조정하여
Placeholder와 완전히 겹치게 합니다. 그리고 Placeholder는 비워둡니다
* 그룹요소 위에 빈 공간을 확보해서 텍스트 요소가 움직였을때 그룹요소의 크기가 변하지 않도록 합니다
* Input의 배경은 none으로 설정하고 텍스트요소가 뒤에 배치되게 합니다
Step 2
조건 설정하기

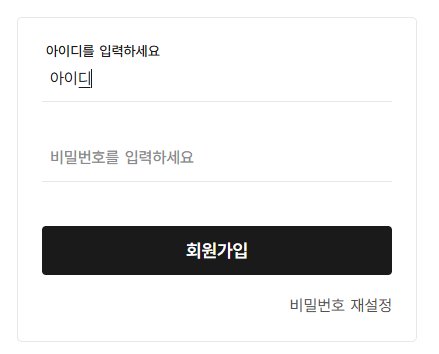
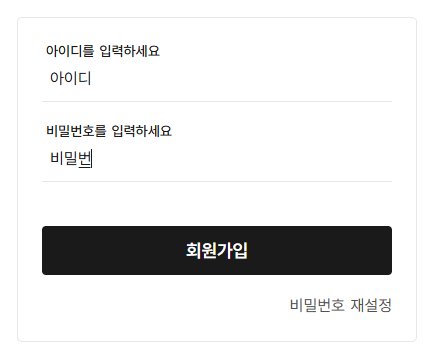
텍스트 요소에 조건을 추가하여 Input이 포커스 되거나 값이 비어있지 않을때
텍스트를 원하는 위치로 이동시킵니다
Step 3
애니메이션 추가 (부드러운 전환)

Transition을 활용해 라벨이 부드럽게 이동하도록 설정합니다
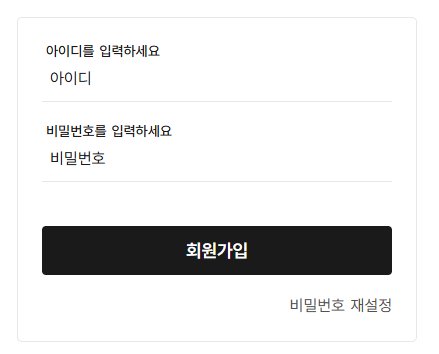
Result

이제 Floating Label을 Bubble에서 노코드로 구현하는 방법을 알아봤습니다
이 방식을 활용하면 사용자 경험을 개선하면서도,
별도의 코드 없이 깔끔한 입력 필드 디자인을 만들 수 있습니다.
로그인, 회원가입, 폼 입력 등 다양한 곳에서 적용해 보세요!
앞으로도 Bubble을 활용한 UX/UI 개선 팁을 계속 공유할 예정이니, 다음 포스팅도 기대해 주세요!
Bubble.io 외주 개발이 필요하다면? IFINITY와 함께하세요!
IFINITY는 Bubble.io 공식 인증 개발사로, 맞춤형 No-Code 외주 개발을 지원합니다.
📩 문의하기: support@if-inity.io
🌐 홈페이지 방문: IFINITY
💬 카카오톡 상담: 오픈 채팅
노코드 개발, 제대로 시작하고 싶다면 지금 상담하세요!