[플러그인] 스페이스바 및 특수문자 입력 제한 플러그인 소개

🔴플러그인제작 배경
웹 서비스를 제작하다 보면 사용자 입력이 예상치 못한 문제를 발생시킬 때가 많습니다.
예를 들어, 닉네임 설정 시 공백이나 특수문자가 포함되어 데이터 정렬에 문제가 생기거나, 쿠폰 코드 입력에서 잘못된 코드가 등록될 수 있습니다.
이런 문제를 해결하고 데이터 품질과 보안을 높이기 위해 스페이스바 및 특수문자 입력 제한 플러그인을 제작하게 되었습니다.
🔴어디에 사용될 수 있을까요?
1. 닉네임 설정
닉네임에 공백(나는 나비)이나 특수문자(나는@나비)가 포함되면 데이터 검색과 관리가 어려워집니다.
또한, 욕설이나 부적절한 표현 방지를 위해 제한을 두는 것이 일반적입니다.

2. 쿠폰 코드 입력
프로모션 코드나 초대 코드는 단순하고 명확해야 사용자가 쉽게 입력할 수 있습니다.
공백이나 특수문자가 포함되면 시스템에서 잘못 처리될 가능성이 높습니다.
금지: DIS COUNT 2025, WELCOME!10
권장: DISCOUNT2025, WELCOME10
3. URL 슬러그
특정 페이지로 이동할 때 특정문자는 오류를 발생시킬 수 있습니다
예를 들어, /#mypage는 브라우저에서 #이후의 값은 무시하기 때문에 오류가 발생할 수 있습니다
데이터를 저장하는 워크플로우 단계에서 설정도가능하지만
상황에 따라 slug로 이용될 데이터에는 Input에서 미리 특수문자나 공백을 방지할 수 있습니다


예시) #이 포함된 url데이터는 뒤의값을 무시함
🔴플러그인 사용 방법
1.플러그인 설치
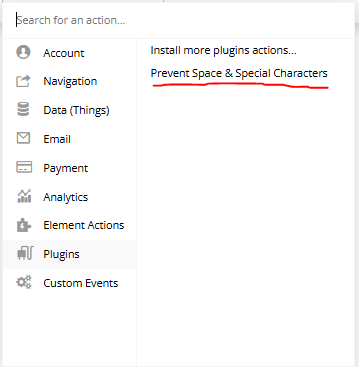
Bubble 에디터 - add plugins 에서 Prevent Space & Special Characters를 검색하고 설치합니다

플러그인을 설치한 후, Workflow에서 다음과 같이 설정합니다

워크플로우 트리거 이벤트 설정 후 Prevent Space & Special Characters 클릭

input에 id를 입력하고 원하는 목록에 체크합니다
※모든 input에 적용할 경우 id값을 비워둡니다
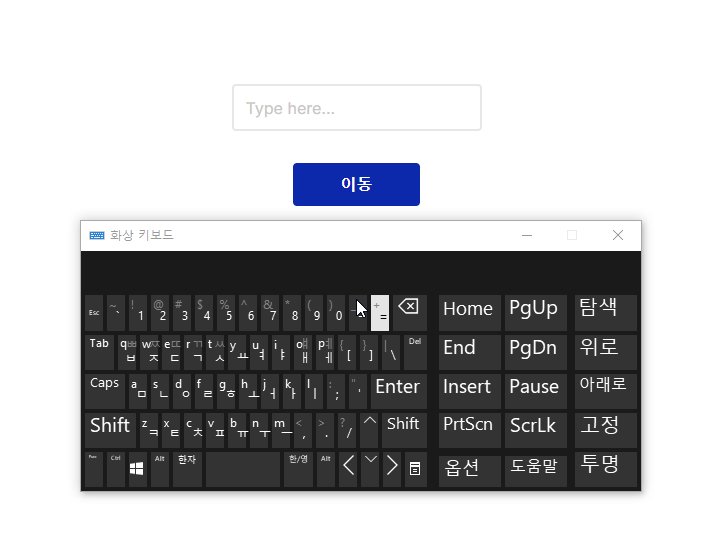
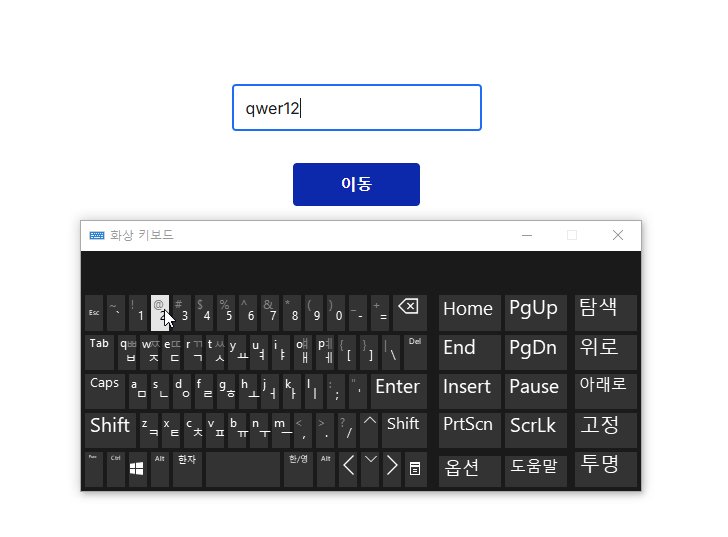
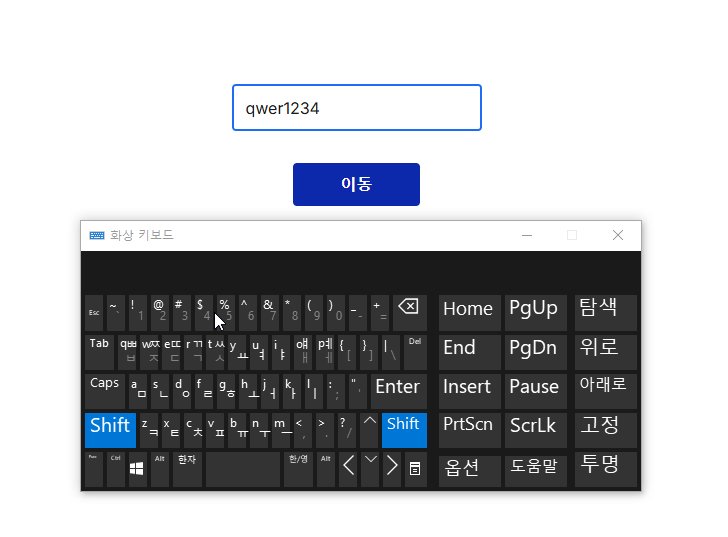
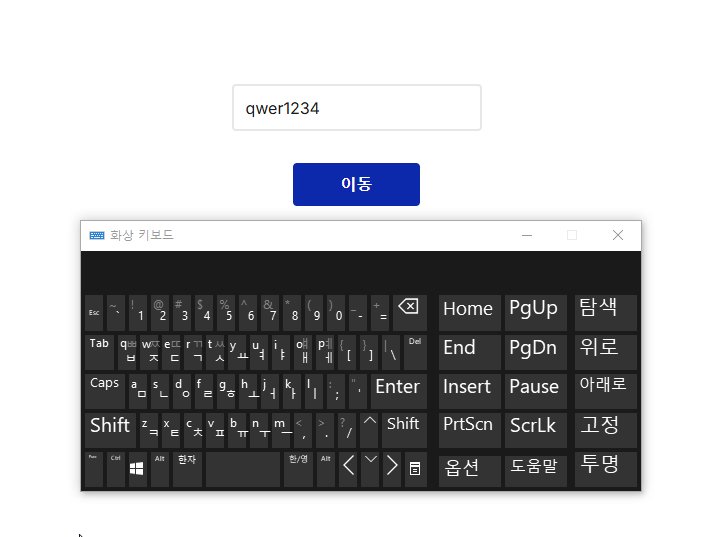
2.결과 확인

플러그인을 설정한 후, 입력 필드에서 스페이스바와 특수문자가 차단되는 것을 확인할 수 있습니다.
🔴플러그인의 장점
✅ 간단한 설정: 몇 번의 클릭만으로 입력 제어 가능
✅ 유연한 적용: 특정 필드만 설정 가능
✅ 강력한 보안: 특수문자 입력 제한으로 데이터 안전성 향상
💡 더 나은 사용자 경험을 위해
스페이스바와 특수문자 제한은 데이터 품질을 높이고, 사용자 경험을 개선하는 데 중요한 역할을 합니다.
지금 바로 플러그인을 사용해 입력 필드의 품질을 높여보세요!
이 글이 도움이 되셨다면 댓글로 궁금한 점을 남겨주세요! 🚀
또한 해당 플러그인에 추가적인 입력방지 포멧이 있다면 댓글로 남겨주세요!
🌐데모 페이지: https://if-devsplugin-66983.bubbleapps.io/version-test/plug-ins/1738121070569x761529186143174700
Bubble - Visual Programming
Build stuff without code and launch a startup without a tech-cofounder! Bubble is a visual programing language. Instead of typing code, use a visual editor to build applications.
if-devsplugin-66983.bubbleapps.io
이피니티 - if to infinite
프로젝트의 시작부터 유지, 확장까지 함께하는 외주 개발 파트너
노코드 Bubble.io 전문 에이전시
📱 앱 · 🌐 웹 · 🛠️ 소프트웨어 · 🔌 플러그인 개발
편하게 문의 주세요!
이메일 문의: support@if-inity.io
사이트: if-inity.io
카카오톡 문의: 톡으로 문의하기